sigit.cloud
Serverless Budget Calculator with Amplify DataStore
May 02, 2020
Example of running App: https://master.dboxa5xw2vaf.amplifyapp.com/
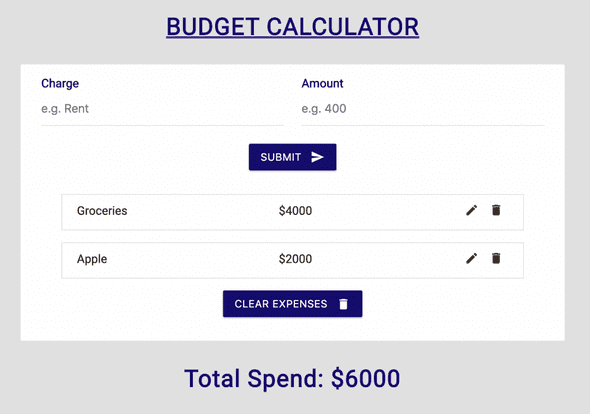
Example of Running App
Amplify DataStore is a persistent on-device storage repository for developers to write, read, and observe changes to data.
Amplify DataStore allows developers to write apps leveraging distributed data without writing additional code for offline or online scenario.
Amplify DataStore can be used as a stand-alone local datastore in web and mobile applications, with no connection to the cloud, or the need to have an AWS Account.
However, when used with a cloud backend, Amplify DataStore transparently synchronizes data with an AWS AppSync API when network connectivity is available.
Amplify DataStore automatically versions data, implements conflict detection and resolution in the cloud using AppSync. The toolchain also generates object definitions for my programming language based on the GraphQL schema developers provide.
This tutorial describes simple data manipulation on Amplify DataStore as described here: https://docs.amplify.aws/lib/datastore/data-access/q/platform/js.
These code snippets are the main Amplify DataStore interaction between Front-End React.JS and Amplify Datastore: Query, Save, Delete, Update, and Delete All.
// Amplify Datastore Functions
async function listExpenses() {
const expenses = await DataStore.query(Expense, Predicates.ALL);
setExpenses(expenses);
}
async function addExpense (id) {
await DataStore.save(new Expense({id: uuidv4(), charge: charge, amount: amount}))
}
async function removeExpense(id) {
const toDelete = await DataStore.query(Expense, id);
DataStore.delete(toDelete);
}
async function updateExpense(id) {
const toUpdate = await DataStore.query(Expense, id);
await DataStore.save(Expense.copyOf(toUpdate, updated => {updated.charge = charge; updated.amount = amount}))
}
const clearItems = () => {
//console.log("cleared!")
//setExpenses is a function(), feed empty array\[\]
setExpenses(\[\])
DataStore.delete(Expense, Predicates.ALL)
handleAlert({type: "danger", text: "items cleared"})
}
useEffect(() => {listExpenses()}, \[expenses\])Follow below step-by-step approach to reproduce the App and learn.
Prerequisite:
Install Amplify CLI
npm i -g @aws-amplify/cliCreate a new react app, clone from the repository
git clone https://github.com/sigitp-git/budgetcalc-amplify-datastore.git
cd budgetcalc-amplify-datastoreAdd DataStore to your app
Add support for datastore, it creates the API for you (there is no need to type amplify add api after this)
npx amplify-appCheck GraphQL schema here
cat amplify/backend/api/amplifyDatasource/schema.graphql
type Expense @model {
id: ID!
charge: String!
amount: String!Add dependencies
npm i @aws-amplify/core @aws-amplify/datastore Run modelgen
Model-Gen generates code to implement language specific model classes.
npm run amplify-modelgenAt this stage, you can already use the app in standalone mode. No AWS Account is required. However, you can continue with below steps to utilize cloud backend.
Create the cloud-based backend
npm run amplify-pushImplement & Start the App
# start the app, your browser should open the app at http://localhost:3000
npm startCleanup
At the end of your test, you can delete the backend infrastructure
amplify deleteYou might need to manually delete two Amazon S3 buckets created. In the AWS Console, search for the two buckets having datastore part of their name.
Optional: Amplify Console for CI/CD
You can host your app using Amplify Console for CI/CD purposes. First create a repository on Github for example, then commit your changes.
yourappfolder$ git init
yourappfolder$ git add .
yourappfolder$ git commit -m "first commit"
yourappfolder$ git remote add origin https://github.com/your-github-login-id/budgetcalc-amplify-datastore.git
yourappfolder$ git push -u origin master
Initiate Amplify Console by using:
amplify add hostingselect using arrow keys, enter
Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment)
then select, enter
Continuous deployment (Git-based deployments)
browser fired up to choose your Github repository, follow the wizard
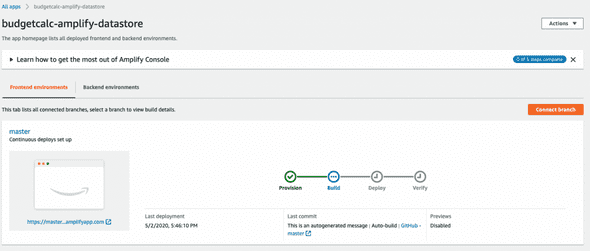
The following Amplify Console will show
Amplify Console, Build in Progress…
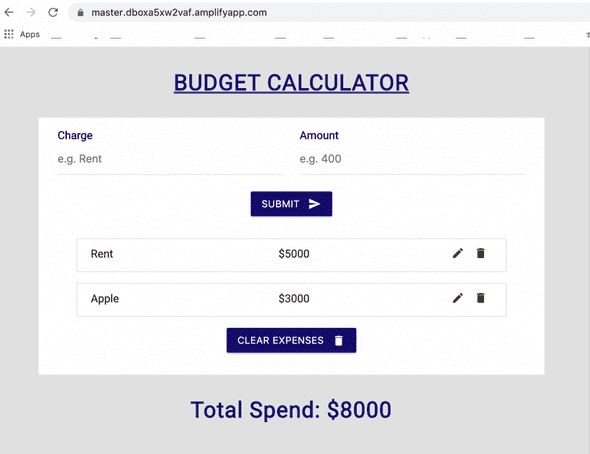
Once build and deploy phase completed, Amplify Console will provide URI to your hosted application, for example: https://master.dboxa5xw2vaf.amplifyapp.com/.
Example of Running App, Deployed by Amplify Console via commit on GitHub
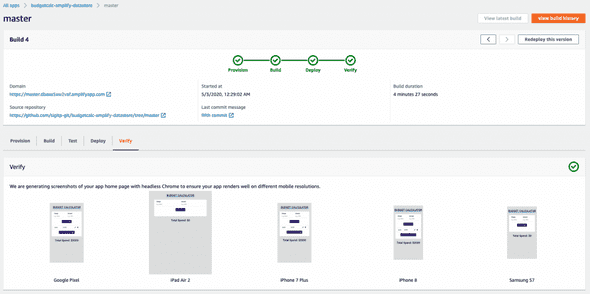
Every-time you commit your code change to the GitHub master branch, Amplify Console will automatically deploy your change and verify how the App will look on multiple devices.
Amplify Console completed CI/CD pipeline
References:
https://aws.amazon.com/blogs/aws/host-your-apps-with-aws-amplify-console-from-the-aws-amplify-cli/
https://github.com/sigitp-git/budgetcalc-amplify-datastore.git
https://docs.amplify.aws/lib/datastore/data-access/q/platform/js
Written by Sigit Priyanggoro, Sr Global Partner Solutions Architect at Amazon Web Services in Dallas. LinkedIn.